ChatGPTと挑んだブログデザインの壁|AIが苦手なこととその理由
こんにちは、AI Blog Lab管理人のソリです。
本日は「トップページのデザインリニューアル」をテーマに、ChatGPTとともに取り組んだ実践の振り返りを記事にしてみます。
🎯 目指したゴール
きっかけは、「SFっぽくて未来的なネオン調のブログデザインにしたい」という想いでした。
ChatGPTにワイヤーフレームを依頼し、Canvaで視覚化。そのデザインがとても魅力的だったため、「これをWordPress(Cocoon)で再現しよう」と決めました。
🛠 実際にやったこと
- 1カラム化(Cocoon設定でサイドバー非表示)
- Smart Post Show導入(カテゴリ別スライダーを表示)
- CSSで配色&フォントを統一
- ヒーロー画像・投稿カードにネオン効果追加
- 不要な白帯の除去&全幅表示化
📸 実際の比較(Before / After)
生成したワイヤーフレーム:

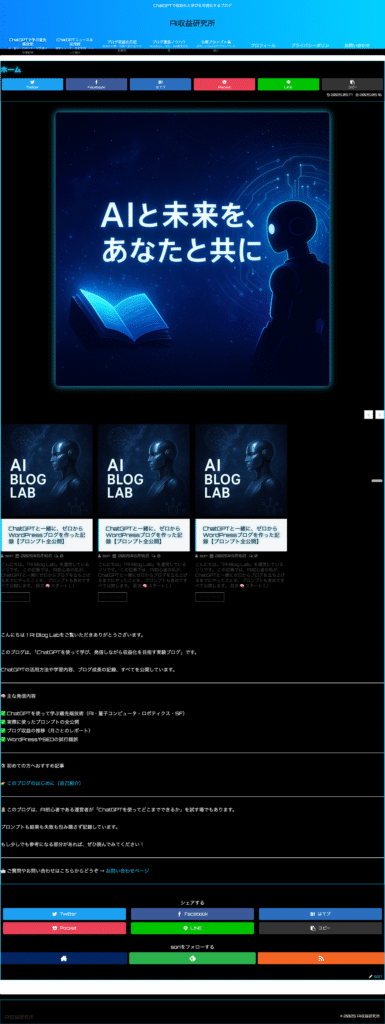
現状のTOPページ(スクショ):

※現在は初期状態に戻しています。
⚠️ うまくいかなかったこと
どれだけ近づけても、「完全一致」にはならないことに気づきました。特に苦戦した点はこちら:
- スライダーカードの余白や白背景が消えない
- ナビゲーションの下に謎の白い隙間が出現
- ブロック構造がテーマ側(Cocoon)で制御され、細かく再現できない
🤖 ChatGPTが苦手だったこと
AIとの共創はとてもスムーズでしたが、明確に「AIが苦手だ」と感じたこともあります。
- AIは「コードを書く」ことは得意でも、「UI構造を把握し微調整する」ことは不得意
- WordPressのような“人が作った型”にCSSを当てるときは、人間の目による微調整が必須
- 「思った通りにいかない」前提で、仮実装→確認→修正のループが必要
🔍 実際に指示したプロンプト一覧(抜粋)
以下は、実際にChatGPTに指示した主なプロンプトです:
カテゴリごとのスライダー設置をしたいです。メインビジュアル(ヒーロー画像)の設置をしたいです。背景を黒、ヘッダーを青にして、SF感を強めたいカラムを変更したいです全体の配色をネオンSF風に変更したいです白い部分が気になります。画面いっぱいに表示させたいですグローバルメニュー下の白帯を完全に除去したいですここまでのcssをまとめて再度記載してください今日のプロンプトを残して振り返りをしたいです
こうしたやりとりを経て、少しずつ調整しながら完成形に近づけていきました。
🧠 学びとまとめ
AIは「方向性を決める」「雰囲気を作る」「プロトタイピングする」のが得意。
一方で、「仕上げ」「ピクセル単位の調整」「WordPress特有の構造」などは、やはり人の手が不可欠。
この感覚を強く実感しました。
🔚 最後に:AIをうまく活かすには?
- ゼロから考える工数を削減したいとき
- アイデアを形にする時の壁打ち相手が欲しいとき
- Web制作・CSSの“型”を整理したい時
こうしたシーンで、ChatGPTは圧倒的に力を発揮してくれました。



コメント